Replacing Media Assets in Statamic vs. WordPress
Recently, we’ve been exploring using image assets in Statamic as compared to WordPress (see the playlist).
One feature that is a frequent use case is replacing image assets, which becomes much more challenging when an image is used in mulitple places around your website.
Follow along as I compare changing assets in both Statamic and WordPress, if you’d rather just site back and relax. Watch it here:
Replacing image assets
In WordPress, there is no such feature out of the box. Rather, it requires a plugin like this one in order to get this ability.
It provides the option to replace just the image itself, preserving the URL and file name. All of the internal references get updated behind the scenes, and it’s like the new image was always there, wherever you were using it.
The other option is to fully replace the asset, using the new file name and URL structure. It many cases this should be fine, particularly when it comes to browser caching; a returning visitor will have to re-download the new asset, but it’s certain they’ll be seeing the correct one. Conversely, the first option might be better if you’ve published a link to an asset - maybe a PDF, for example - in a newsletter, and you need to preserve the URL, but simply change out the asset itself.
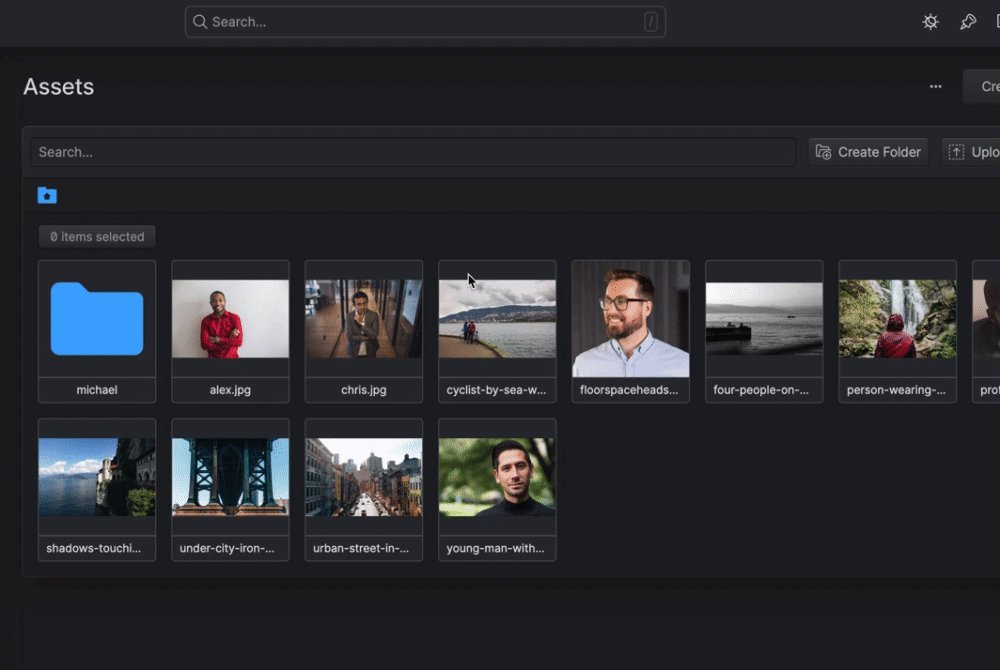
Assets in Statamic
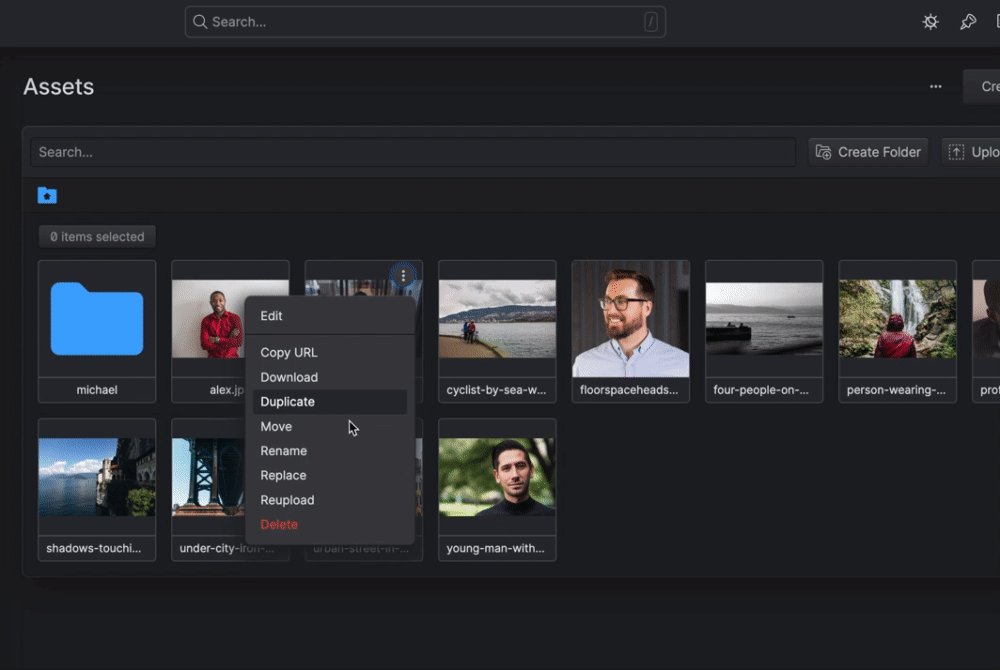
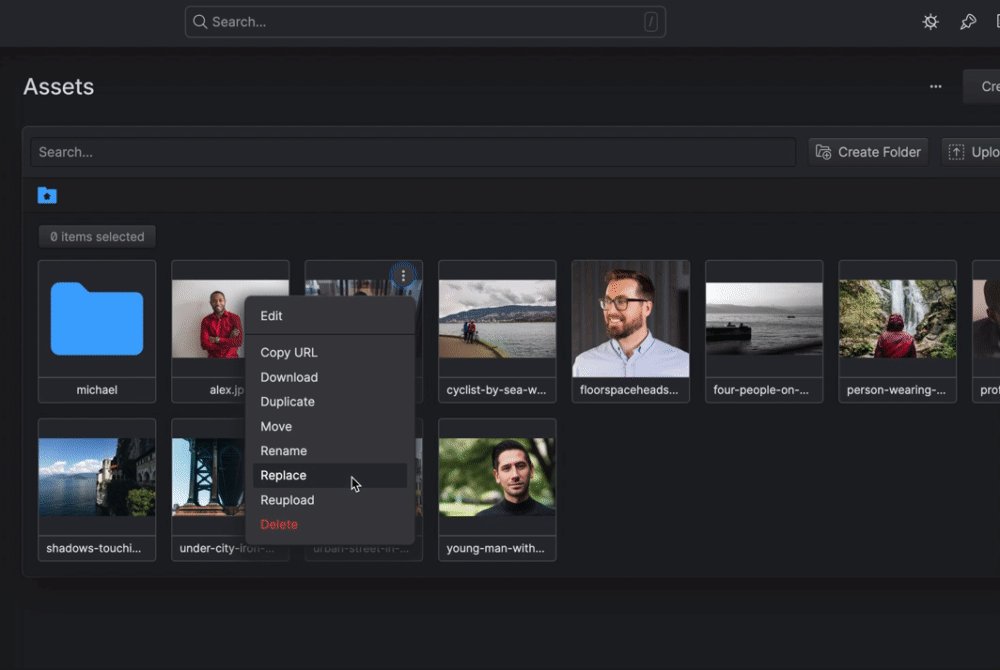
Thankfully, this feature is baked into Statamic out of the box, no additional Add-ons required. The same concerns apply when it comes to caching and preserving URL structures, but it is that easy:

Statamic offers a seamless and intuitive approach to managing and replacing image assets, without the need for extra plugins. This built-in functionality simplifies asset management while addressing key concerns like caching and URL preservation, making it an excellent choice for developers focused on efficient workflows.
With Statamic, asset swaps are so smooth, you might forget how many plugins you needed for basic things in your old WP site…

Join my Email List
Get notified about my work with Statamic - from new YouTube videos to articles and tutorials on my blog, and more.