Looking at Bard and Replicator Fields in Statamic
Recently, the Statamic team published an update to their docs, with a great WordPress to Statamic section, covering (briefly) an overview topics like using ACF fields, e-commerce, security, as well as a great glossary of terms to understand things in Statamic as compared to their WordPress equivalents.
The top of this document touches on perhaps the main feature of Statamic, which is that of Custom Fields being baked in the core of Statamic. The (relatively) new paradigm of the Block Editor as a page-builder can be expressed in Statamic via the Replicator and Bard fieldtypes.
Follow along as I we examine these fields in Statamic, if you’d rather just site back and relax. Watch it here:
The Replicator Fieldtype
The Replicator Fieldtype can be viewed as roughly equivalent to an ACF Flexible Content field. Essentially, this means a “repeater,” where in each iteration of the block, we can choose different selection of fields, which we call sets. Or, like the Block Editor, we can choose a different block each time we add a new block in that section.
Just like in WordPress, this could be top-level on the page, contituting a page-builder style of field. Or, this could be a sub-field inside something else, much like Inner Blocks; in this way, it’s extremely flexible.
If your Replicator field is called page_builder your code homepage template (for example) could look like this:
{{ page_builder scope="block" }}
{{ partial src="page_builder/{type}" }}
{{ /page_builder }}
In this example, the partial tag pulls in the given partial file from the page_builder directory inside resources/views. Your hero component would be found in resources/views/page_builder/_hero.antlers.html. Note, the underscore prefix on the antlers file is not required, but considered a best practice for partials.
Essentially, the page_builder is an array of sets and the tag pair loops over this array, pulling in the relevant partial as defined by the type, which is the name of the given Set.
The Bard Fieldtype
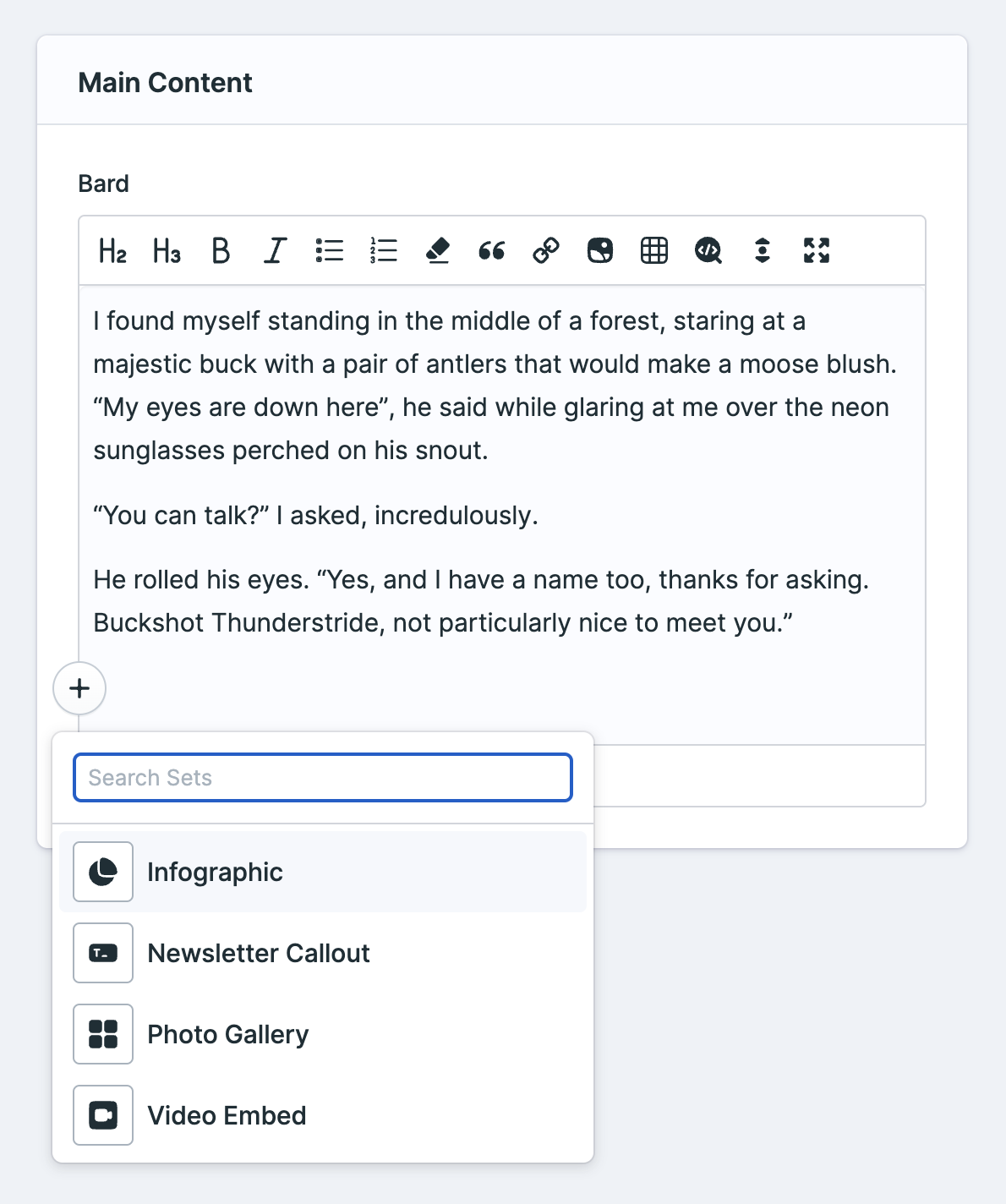
Much like the Replicator, the Bard field has its own defined group of Sets. However, at its core the Bard field is a rich-text editor; the sets can be easily inserted inline with the the content.

This would be reflected in your template in a similar way to the Replicator field; here, each element in the Bard editor (think paragraphs, headings, lists, etc.) are treated as an array, and the tag pair likewise loops over everything, including the now-embedded Sets.
{{ bard_content }}
{{ partial src="sets/{type}" }}
{{ /bard_content }}
Again, like the Replicator, we can keep these Bard Sets in their own directory too. This keeps things so nice and tidy. Unlike WP Blocks, there is no need for React or a plugin like ACF to achieve these layout options. Antlers (or Blade) is all you need to create these fields and output the content.
Which Field Do I Choose?
So, which one is the right one to use? As with many things, It Depends. Are you making a page builder, or inserting rich elements inside a bunch of rich text? This would inform your approach to which field to choose. Most likely, you’ll want to use a combination of these for a rich editing experience in Statamic. For the basic “building blocks” of your site, the Replicator is probably the way to go; for complex articles or text-based content, Bard is likely the answer.

Join my Email List
Get notified about my work with Statamic - from new YouTube videos to articles and tutorials on my blog, and more.